
Thumbcinema
Side Project (Sole Contributor)
2015
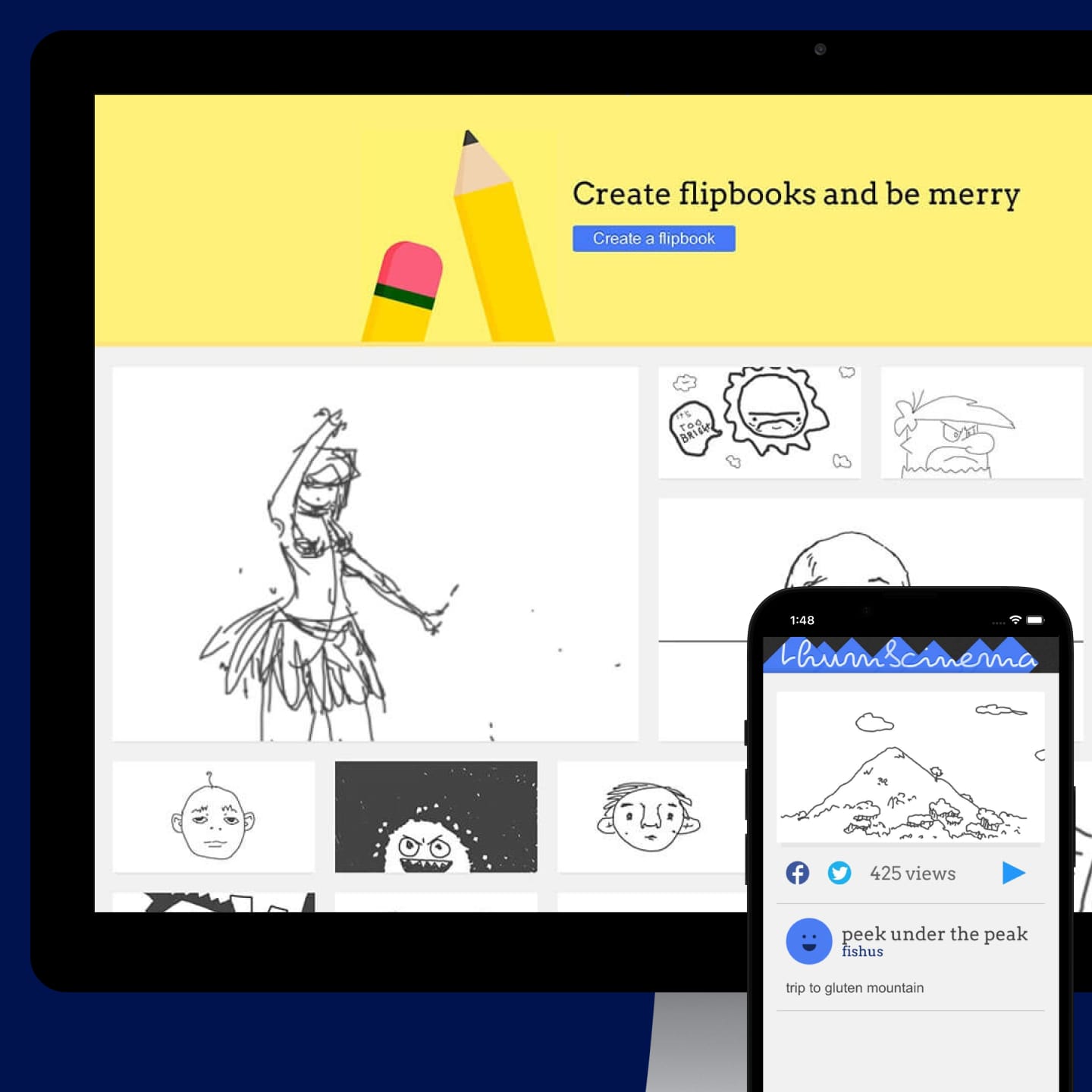
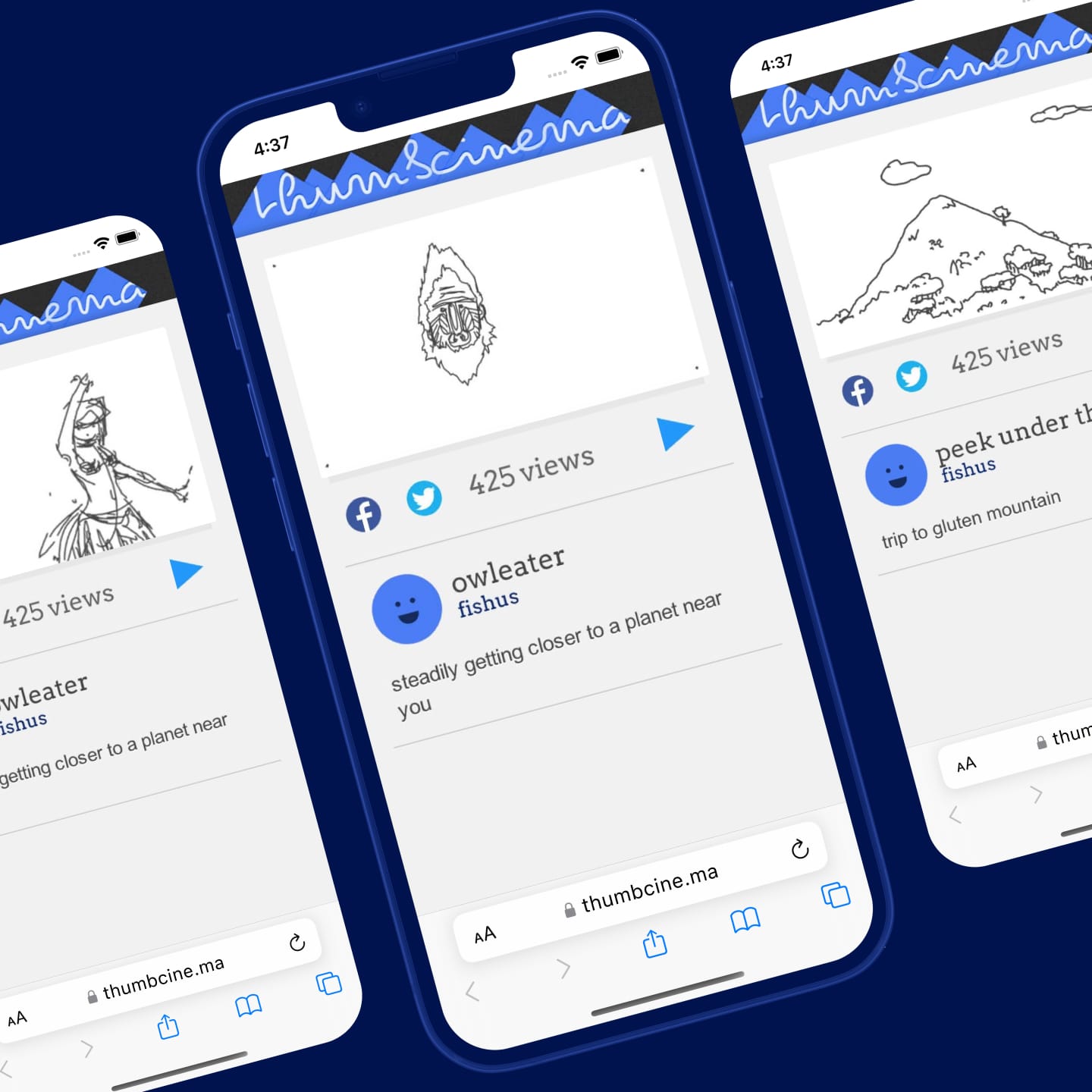
I designed, developed and launched this web-based tool for creating flipbook animations.
Make flipbooks easily
A simple, intuitive tool for creating flipbook animations without complex industry tools.
When creating this project, I was interested in making something that allowed people to be creative in new ways. I was interested in UI animation, and experiences that showed rather than told.
An early design principle was to avoid labels, alerts, and messages at all costs. If I could communicate actions and outcomes visually, I would do it.
Animation on the web was in its infancy at the time, so this was a great opportunity to learn about new technologies so that I could apply them to my day-to-day work, where I was less able to experiment.
Thumbcinema was designed in Photoshop, and built using Backbone.js.

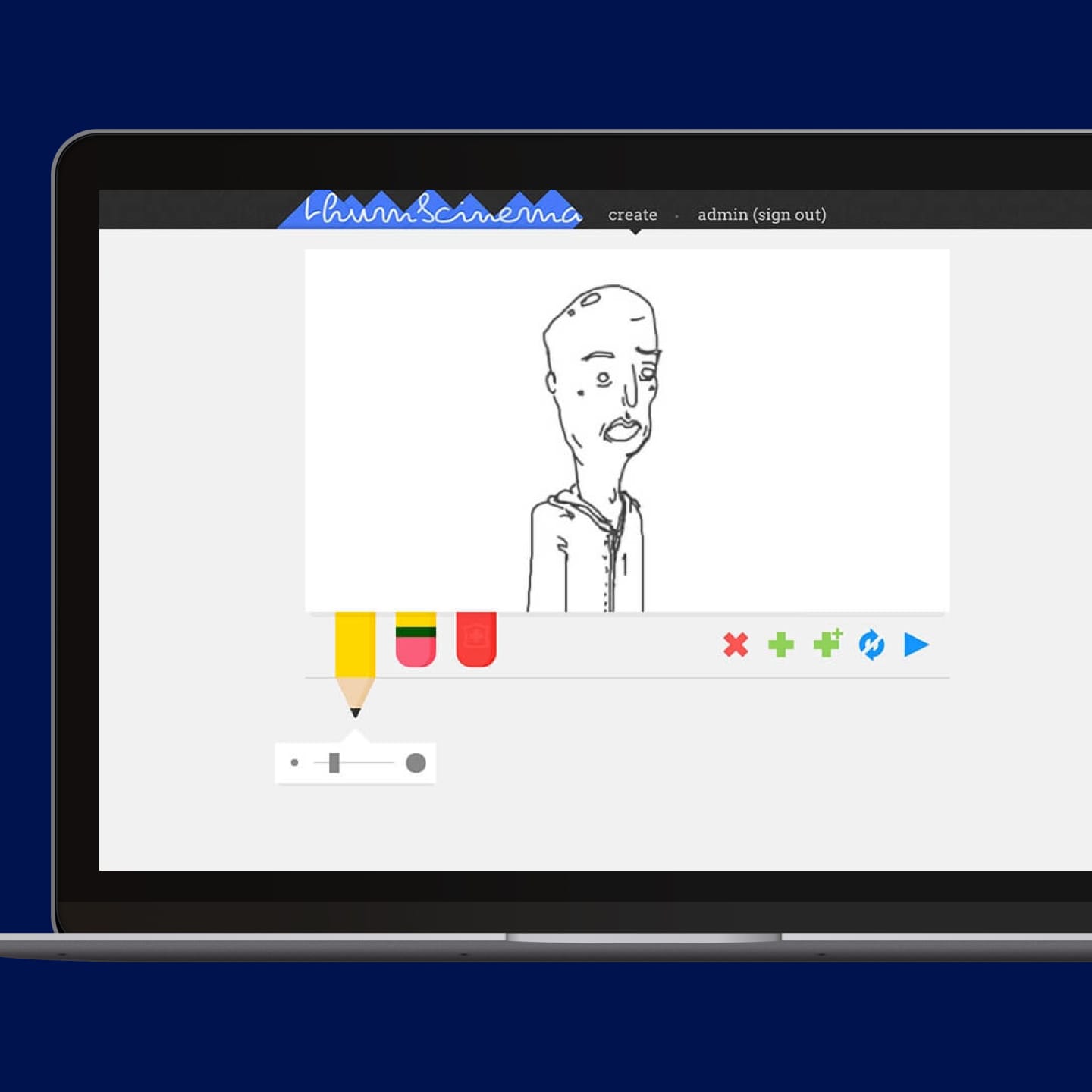
UI animation at its core
One of the goals of Thumbcinema was to explore a user interface that doesn't lean on text as a means to provide feedback to users.
When creating a flipbook with Thumbcinema, all UI elements communicate via animation. Create a new page, and it flows in from the right with existing pages shifted over. Delete a page, and it falls from the stage.
Users don't need to be told what's going on, because they're shown in physical terms how the UI has been updated.
I also experimented with different ways to play back animations. A simple play button was included, but I wanted to recreate the feeling of flipping through a book with your fingers.
To do this, created a mode of playback where you could manually move forward or backwards in a flipbook by making a circle gesture with your mouse — clockwise to move forward and anti-clockwise to move backwards, with the speed determining playback speed.

It got lots of love
“As a fellow web developer let me say, this is truly outstanding work. The dedication and attention to detail you put into this really shows, and both the idea and execution are simply brilliant.”
— pilaf
“I love this uber simple flipbook style animation site, reminds me of doing animations in the corner of textbooks”
This seems like it could be really fun